Sticky Footer con Flexbox - Tutorial
Buenas gente, hace unos días estaba
maquetando una pagina web y me encontré con este problema y les quería compartir la
solución que encontré y que me parece mas que interesante.
El problema fue que el sitio tenia muchas paginas institucionales con algunos párrafos de texto pero no muy extensos por lo que el sitio quedaba acotado al header, menú, párrafos y el footer y al tener poco contenido el
footer quedaba flotando abajo del texto y no al final de la pagina como se encontraba en los diseños.
Para que quede claro a que me refiero:
"Codigo fuente de la muestra" - Show content
Lo que harían muchos es ponerle al footer
"position: fixed; bottom: 0" pero eso lo dejaría fijo al final y no seria reutilizable en distintas paginas con contenidos largos (ya que se superpondria el texto con el footer).
Entonces lo que buscamos nosostros es dejar el footer abajo y si el contenido del sitio es lo suficientemente largo para ocupar el alto de la pantalla entonces que vaya empujando el footer hacia abajo.
Para lograr esto usamos flexbox, hace un tiempo les arme una guía muy completa para que entiendan cada una de las propiedades de flexbox.
Guía completa - Flexbox CSS3 (Que es y como usarlo)Les muestro el resultado:
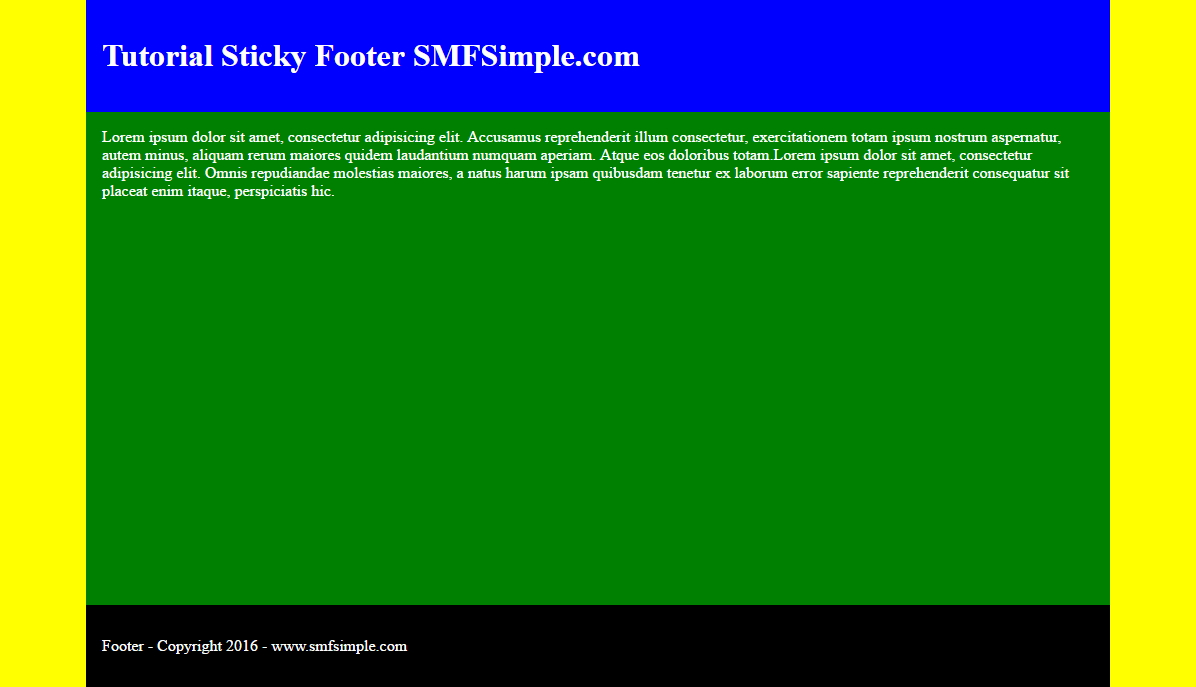
Con poco contenido el footer se va hasta abajo.
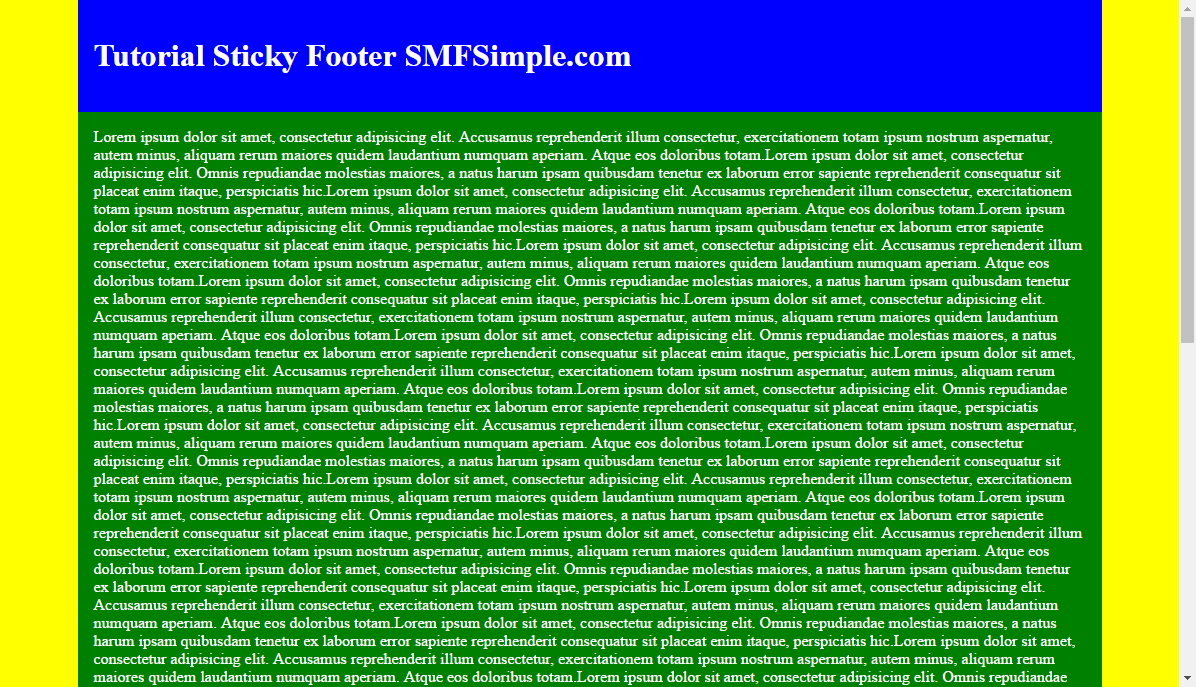
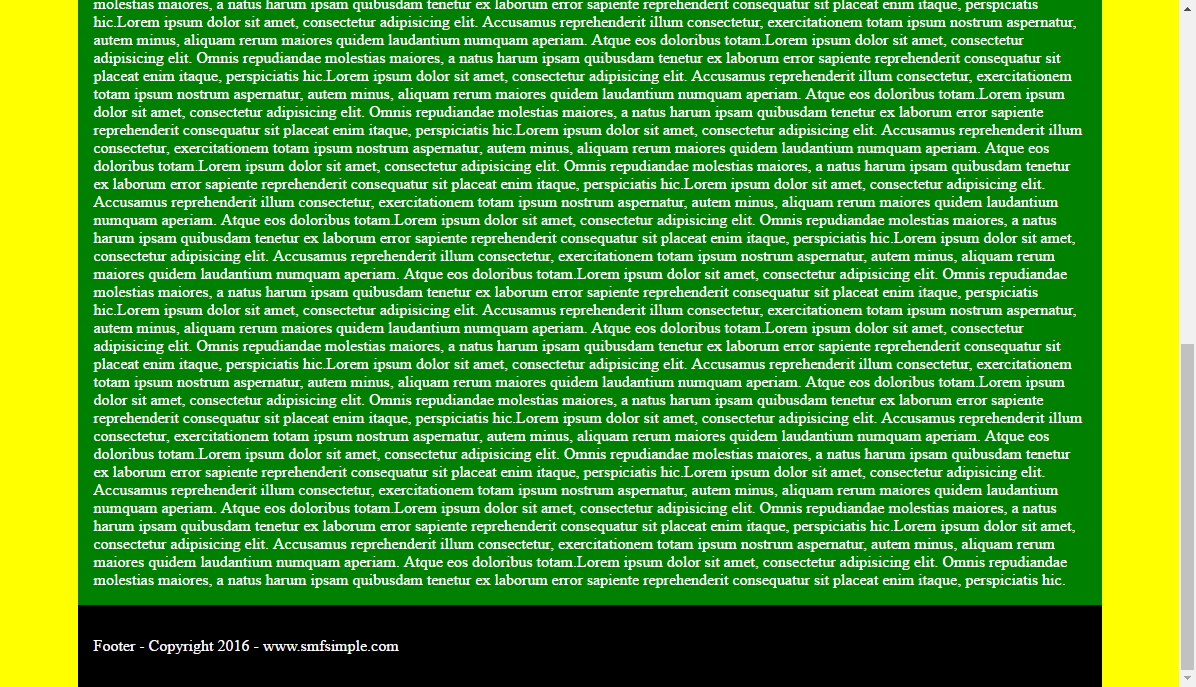
Con mucho contenido, el texto va empujando al footer y tambien lo deja abajo tal como queriamos. (son 2 fotos una antes de hacer scroll y la otra despues de hacer scroll hacia abajo)


"Codigo fuente de la muestra" - Show content
Primero debemos entender que en este caso el
article funciona como contenedor, generalmente se tiene un div o un section que hace de contenedor pero es muy probable que tengan una estructura como esta armada:
Body
---Header
---Contenedor (en el ejemplo es un article)
---Footer
Entonces lo que hicimos fue agregarle al body
display: flex;
height: 100vh;
flex-direction: column;
Es muy importante decirle al body que ocupe en su heigh el 100% del viewport (osea de la pantalla) esto lo hacemos con
heigh: 100vh.El display flex le da el comportamiento de cajas flexibles a sus items y le decimos que f
uncionen en columnas entonces cada hijo se pone uno por debajo del otro.Al article o al contenedor le agregamos:
flex: 1;
Al ser el unico item hijo que le damos esta propiedad ocupara lo mas que pueda de la pantalla en altura, es decir el header y el footer tienen un alto delimitado por su contenido y el contenedor ocupara el resto del espacio que queda en la pantalla.Entonces con estos cambios nos aseguramos de que el contenido del contenedor vaya empujando al footer y este siempre se queda por debajo del resto del contenido.
Les dejo el codigo entero de ejemplo:index.html<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Tutorial Sticky Footer SMFSimple</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<header>
<h1>Tutorial Sticky Footer SMFSimple.com</h1>
</header>
<article>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus reprehenderit illum consectetur, exercitationem totam ipsum nostrum aspernatur, autem minus, aliquam rerum maiores quidem laudantium numquam aperiam. Atque eos doloribus totam.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis repudiandae molestias maiores, a natus harum ipsam quibusdam tenetur ex laborum error sapiente reprehenderit consequatur sit placeat enim itaque, perspiciatis hic.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus reprehenderit illum consectetur, exercitationem totam ipsum nostrum aspernatur, autem minus, aliquam rerum maiores quidem laudantium numquam aperiam. Atque eos doloribus totam.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis repudiandae molestias maiores, a natus harum ipsam quibusdam tenetur ex laborum error sapiente reprehenderit consequatur sit placeat enim itaque, perspiciatis hic.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus reprehenderit illum consectetur, exercitationem totam ipsum nostrum aspernatur, autem minus, aliquam rerum maiores quidem laudantium numquam aperiam. Atque eos doloribus totam.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis repudiandae molestias maiores, a natus harum ipsam quibusdam tenetur ex laborum error sapiente reprehenderit consequatur sit placeat enim itaque, perspiciatis hic.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus reprehenderit illum consectetur, exercitationem totam ipsum nostrum aspernatur, autem minus, aliquam rerum maiores quidem laudantium numquam aperiam. Atque eos doloribus totam.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis repudiandae molestias maiores, a natus harum ipsam quibusdam tenetur ex laborum error sapiente reprehenderit consequatur sit placeat enim itaque, perspiciatis hic.</article>
<footer><p>Footer - Copyright 2016 - [url=http://www.smfsimple.com]www.smfsimple.com[/url]</p></footer>
</body>
</html>
index.cssbody{
margin: 0 auto;
background: yellow;
font-size: 16px;
width: 1024px;
display: flex;
height: 100vh;
flex-direction: column;
}
header{
background: blue;
color: #FFF;
padding: 1rem;
}
article{
background: green;
color: #FFF;
font-size: 1rem;
padding: 1rem;
flex: 1;
}
footer{
background: black;
color: #FFF;
font-size: 1rem;
padding: 1rem;
}
DescargaEspero que les sirva y si tienen alguna duda aprovechen el foro asi nos ayudamos entre todos.
Abrazo!